电商移动应用UI重设计

项目背景
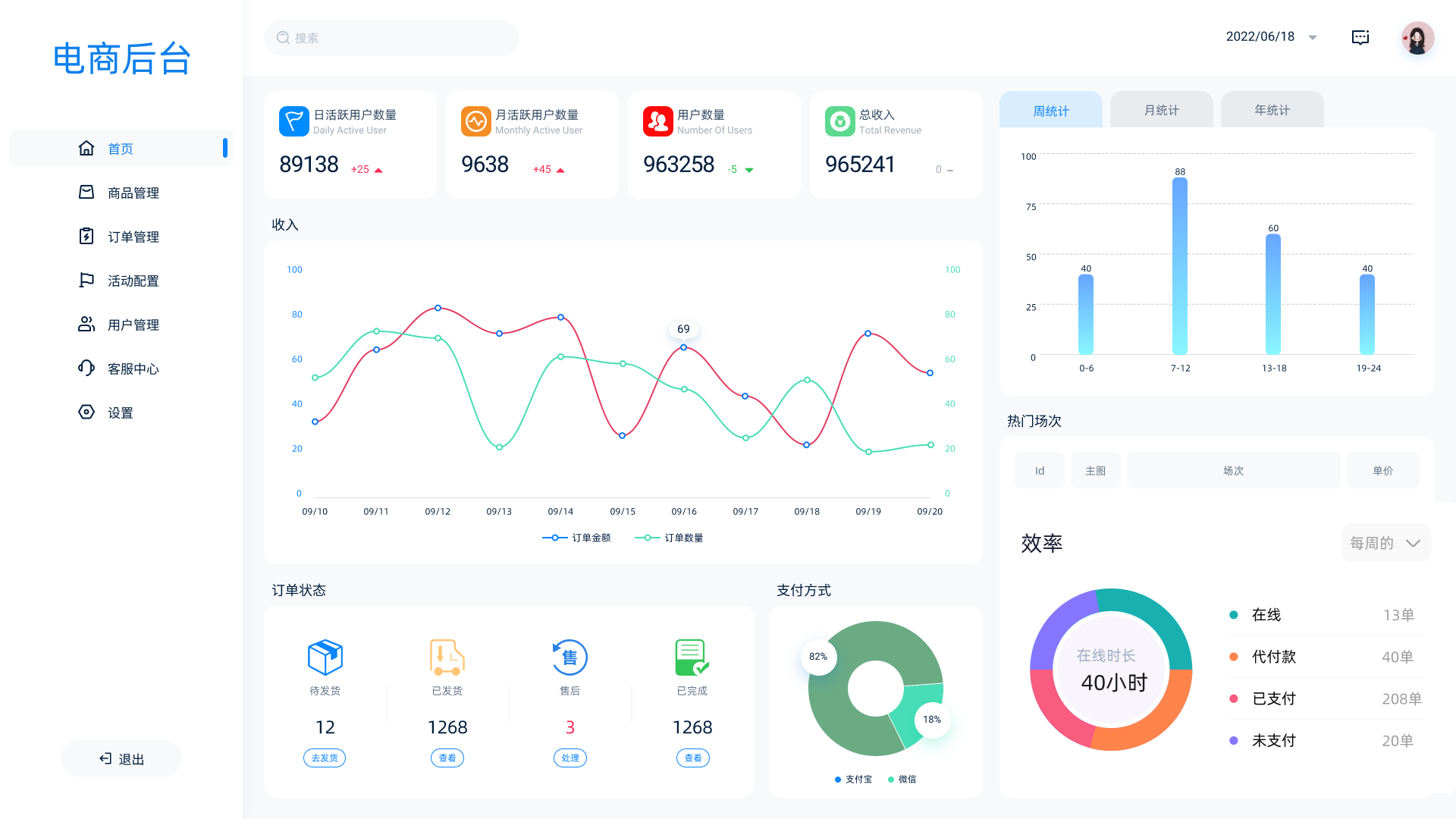
应对电商平台日益增长的数据管理需求,需构建高效后台系统以实时监控核心运营指标(用户活跃度、订单状态、收入趋势),帮助运营团队快速决策。目标用户为电商运营经理、客服主管及财务人员,需整合分散在多平台的数据源,提升跨部门协作效率。
设计理念
效率优先:首屏聚焦关键指标(DAU、总收入),通过对比箭头直观显示增长趋势;
场景化分层:按“全局概览→业务模块→操作入口”组织导航结构;
智能可视化:用组合图表(折线图+状态卡片)呈现复杂数据关系;
零学习成本:采用通用电商数据指标命名(如“待发货”“已支付”),降低理解门槛。
面临的挑战
- 需兼容不同时间段(日/月/年)和业务维度(订单状态、支付方式)的交叉分析;
- 大额订单状态变更需秒级同步至所有视图;
- 在窄屏设备上保持图表可读性与操作便捷性;
解决方案
* 动态看板配置 指标卡片的「对比箭头」使用语义化颜色(绿色▲=正向,红色▼=异常);
* 状态感知设计 订单状态标签采用「图标+色块」组合(如红色三角警示待发货订单);
* 渐进式交互 高频操作(订单筛选)固定为侧边栏常驻工具;
项目成果
 返回案例列表
返回案例列表